1. Sign in to Firebase, then create your project.
Click on Create a project and follow the steps.

Add a Project name for your project, mark the Firebase terms check box and click Continue.

Enable Google Analytics and click on Continue.

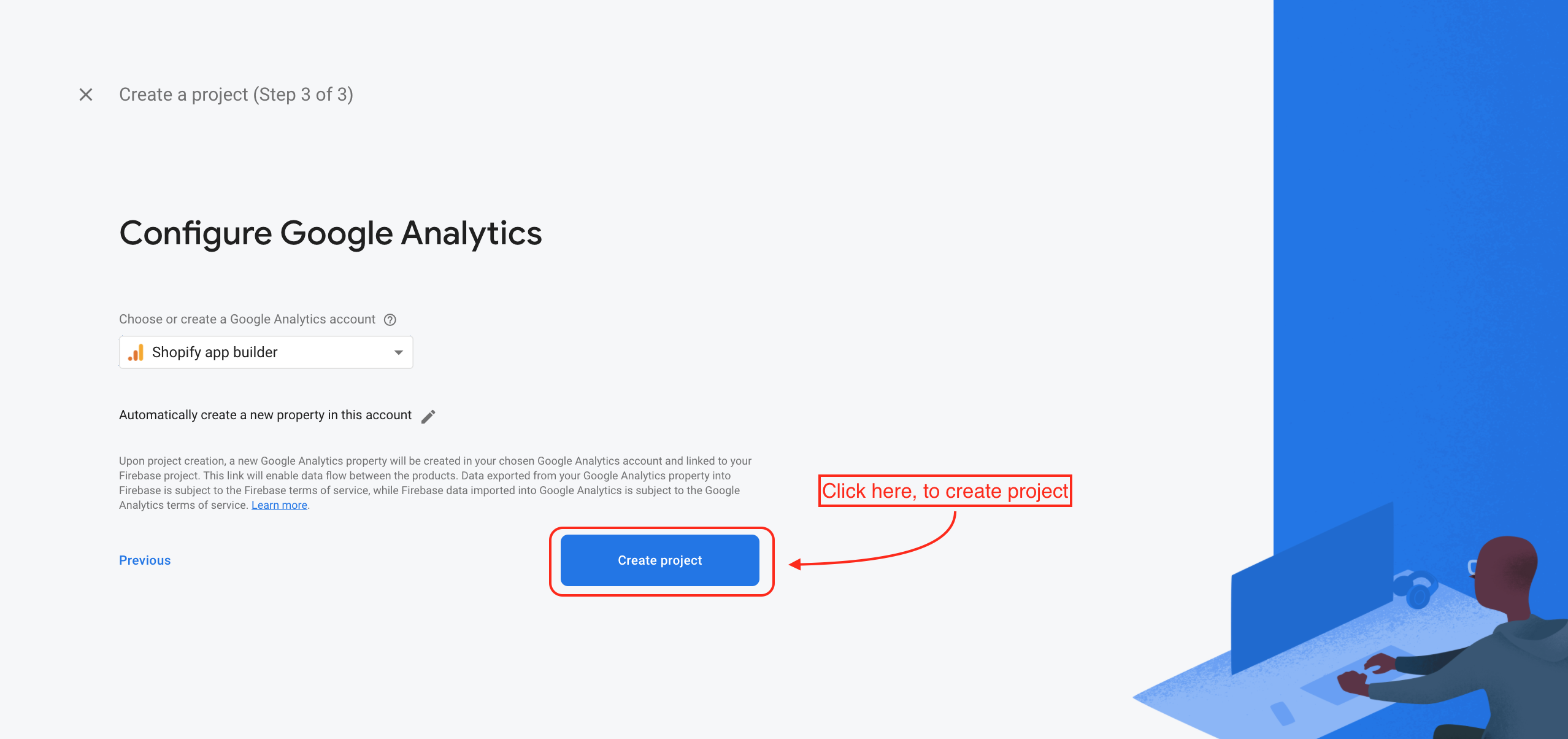
Now click on Create Project.

Your project is created, Click on Continue.

2. Click ⚙️, then select Project settings.

3. In the ‘Your apps’ section, select the platform for the app you want created.
If you don’t have any app in your project; Scroll down and Click on android icon.

If you already have some apps in your project; Scroll down and click on Add app.

And click on Android icon.
![]()
Now, Follow the required steps to add Firebase to your Android app. Here are the steps:
Step-1: Register App

to get android package name go the Evlop -mobile app on your Shopify dashboard and copy the Android package name from the box under App Setting.

Step-2: Download config file

Step-3: Add firebase SDK

Step-4: App registration complete.

4. Upload your ‘google-service.json’ file to firebase account.
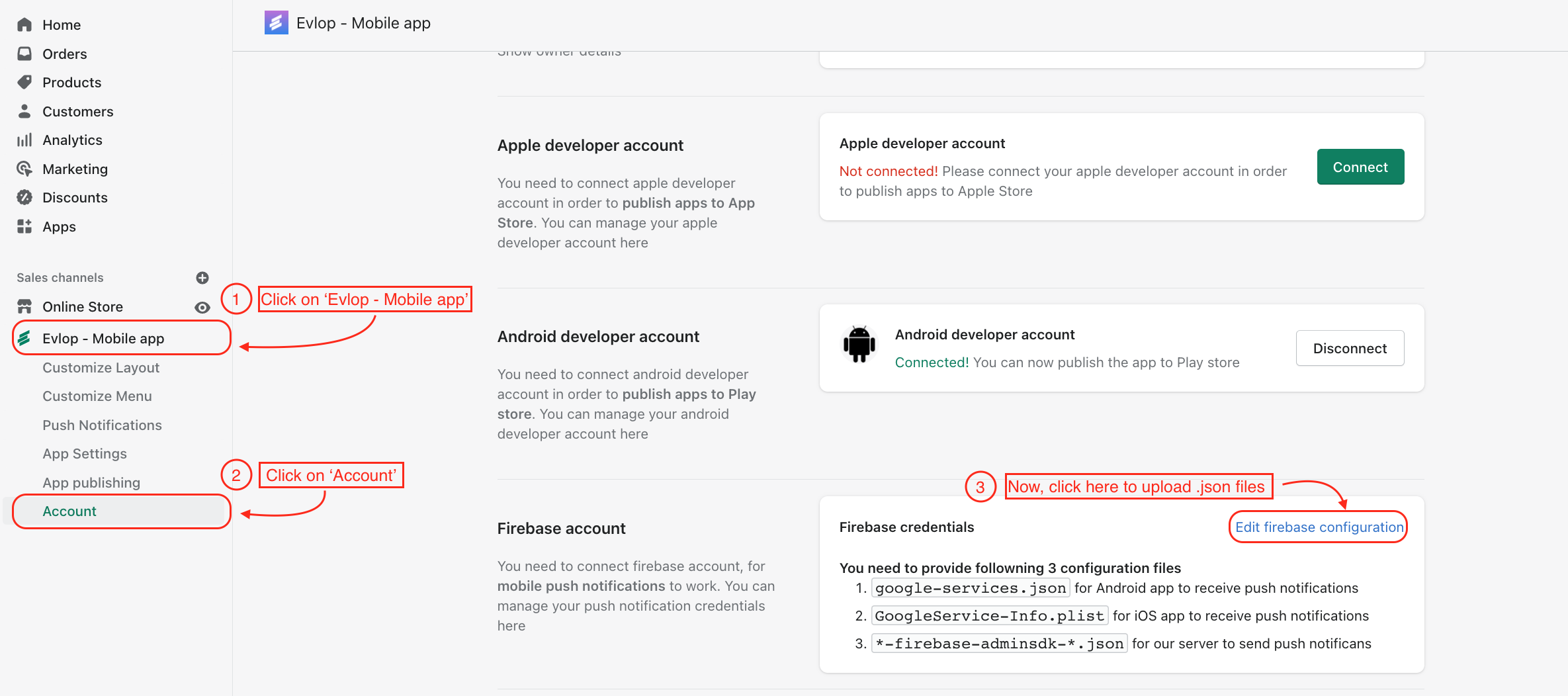
Go to your Shopify dashboard > click on ‘Evlop - Mobile app’ > Account > Edit firebase configuration

\n Select the previously downloaded ‘google-service.json’ file and save firebase credentials.

you’ve uploaded ‘google-service.json’ for android apps.
You can go to IOS apps for Apple firebase connection and Firebase admin SDK for connecting to our server.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article