1. Sign in to Firebase, then create your project.
Click on Create a project and follow the steps.

Add a Project name for your project, mark the Firebase terms check box and click Continue.

Enable Google Analytics and click on Continue.

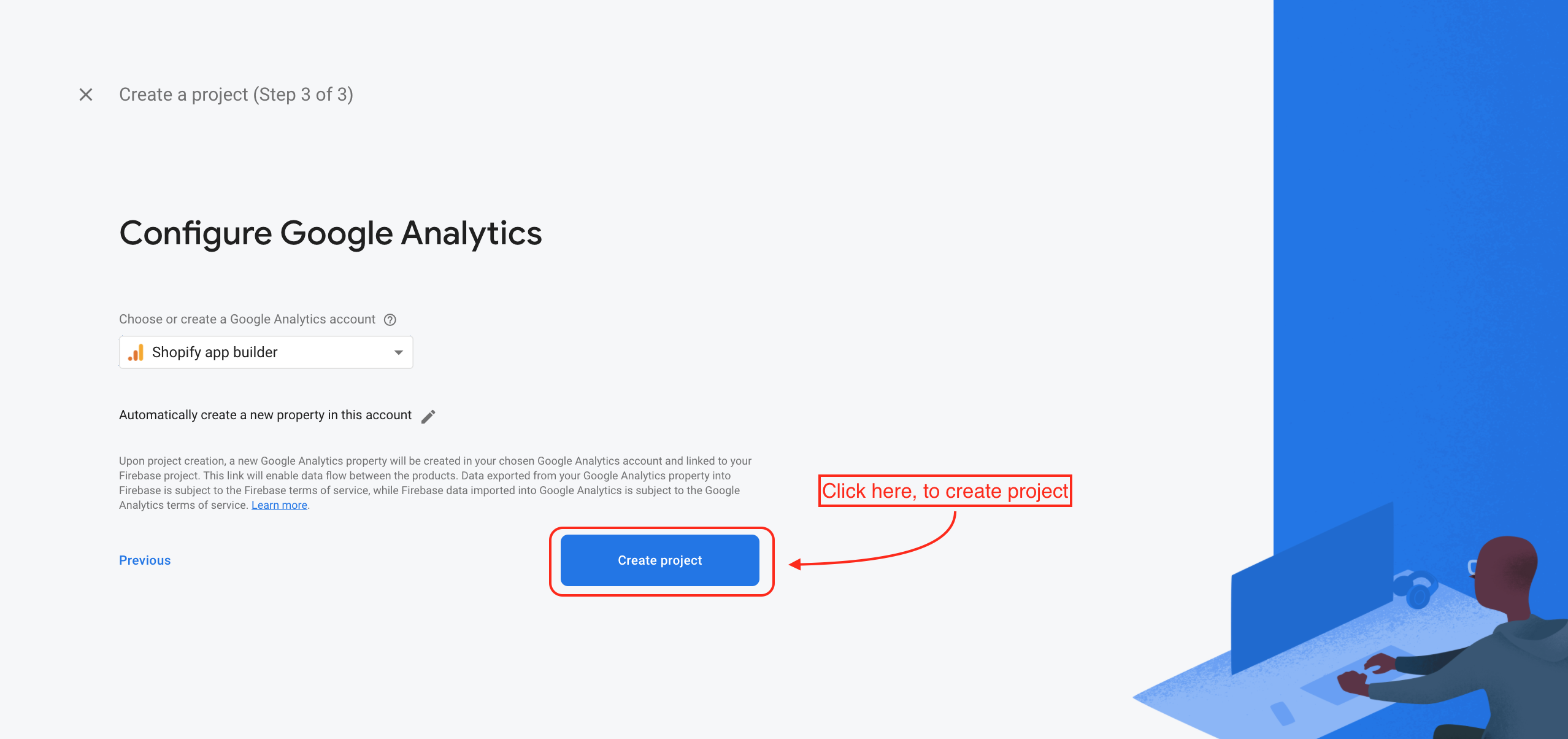
Now click on Create Project.

Your project is created, Click on Continue.

2. Click ⚙️, then select Project settings.

3. In the ‘Your apps’ section, select the platform for the app you want created.
If you don’t have any app in your project; Scroll down, assign your support email ID and Click on IOS icon.

If you already have some apps in your project; Scroll down and click on Add app And click on IOS+ icon.

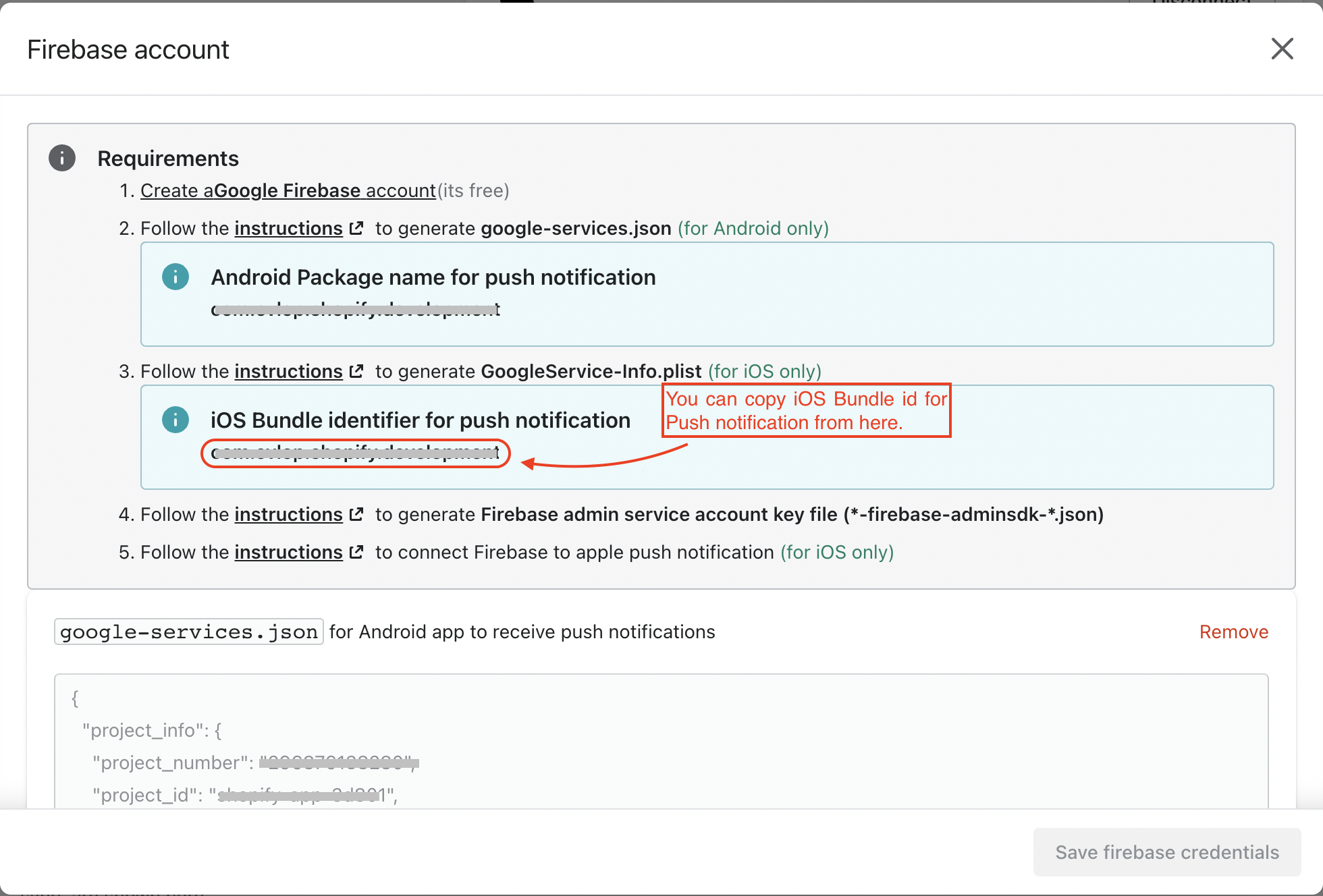
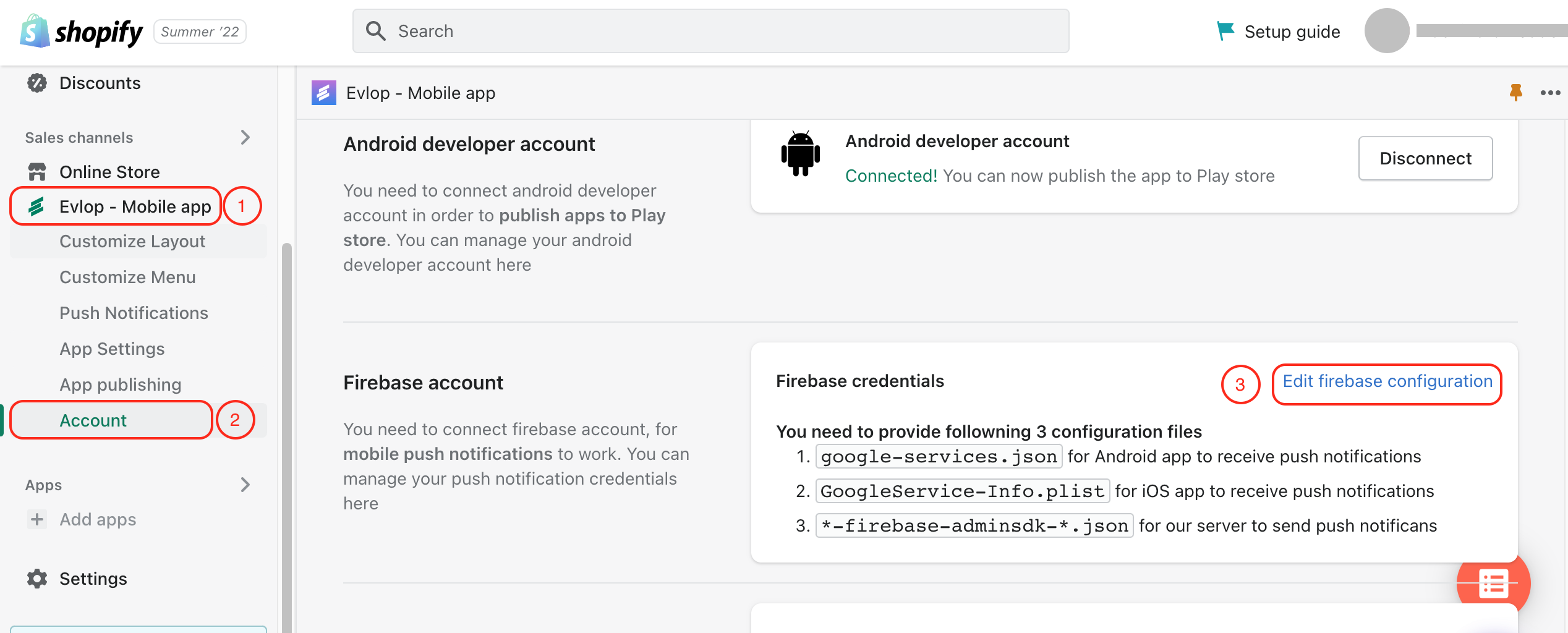
Get the Apple bundle ID first : go the Evlop -mobile app on your Shopify dashboard, Go to Accounts, click on Edit firebase Configuration and copy the ‘iOS bundle identifier for push notification’ from Requirements section 3.

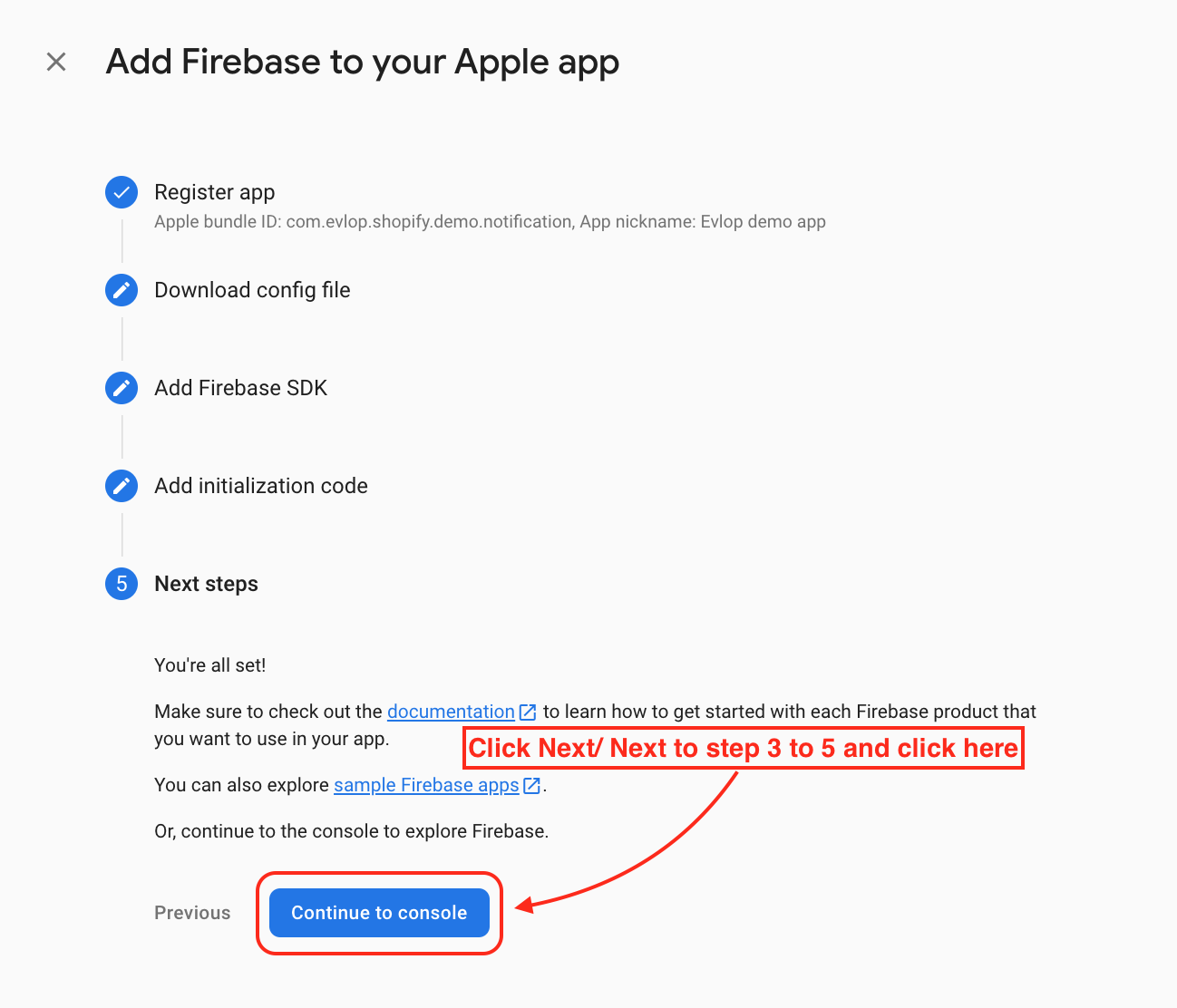
Now, Follow the required steps to add Firebase to your Android app. Here are the steps:
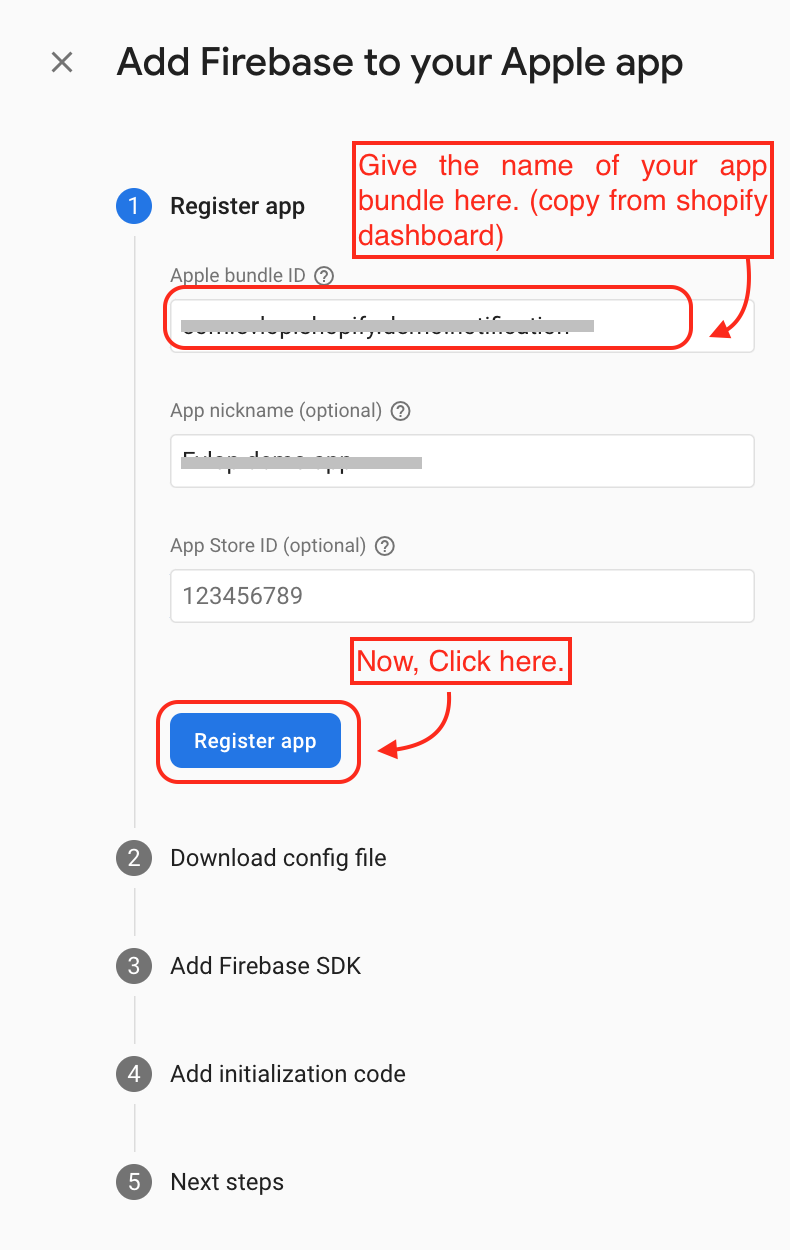
Step-1: Register App

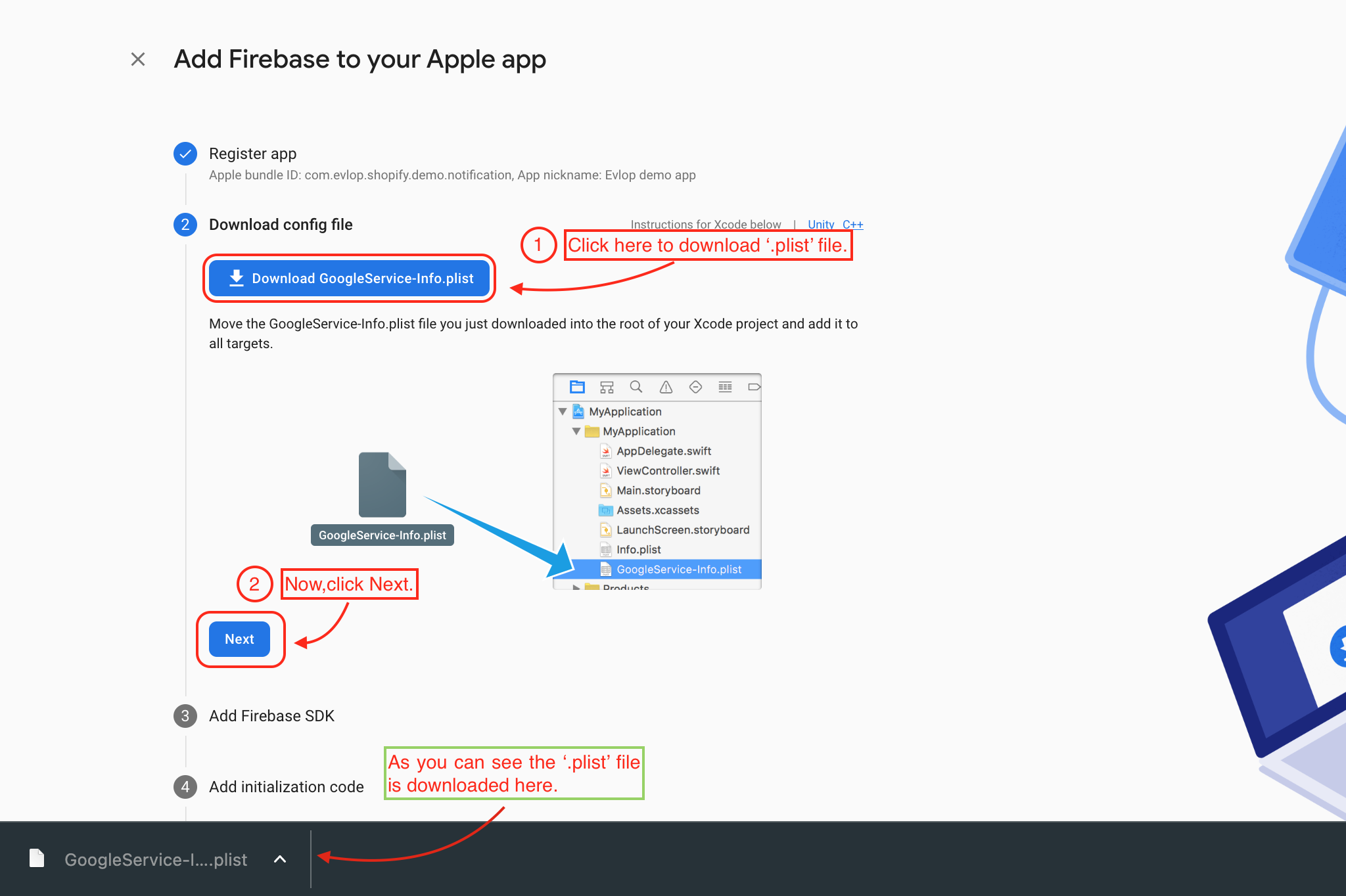
Step-2: Download config file.


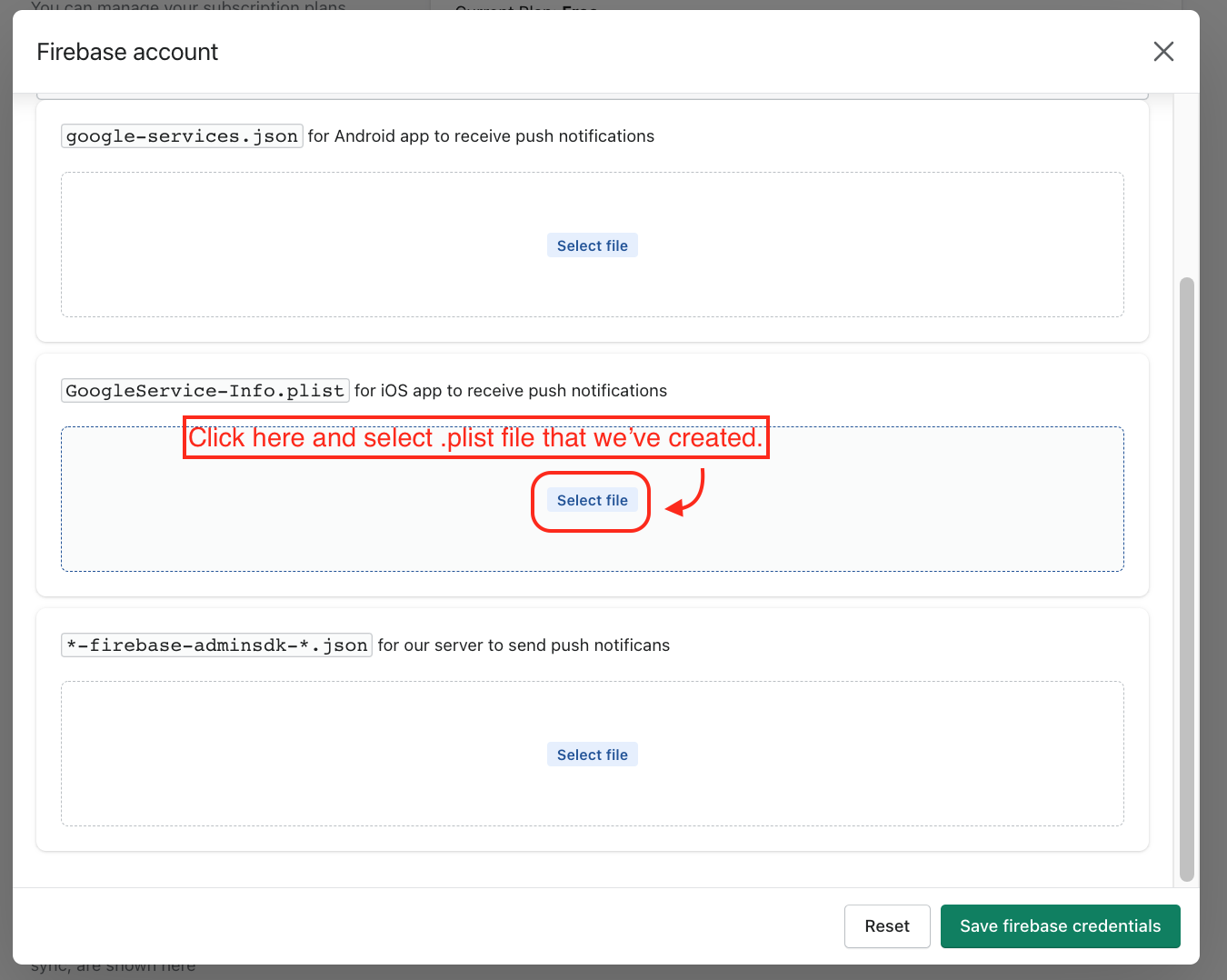
4. Upload your ‘GoogleService-Info.plist’ file to firebase account.
Go to your Shopify dashboard > click on ‘Evlop - Mobile app’ > Account > Edit firebase configuration

Select the previously downloaded ‘GoogleService-info.plist’ file and save firebase credentials.

you’ve uploaded ‘GoogleService-Info.plist’ for IOS apps.
You can go to Android apps for android firebase connection and Firebase admin SDK for connecting to our server.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article